
Overview | Welcome | Account Create | Onboarding | Feed/Store | Checkout | Chatbot
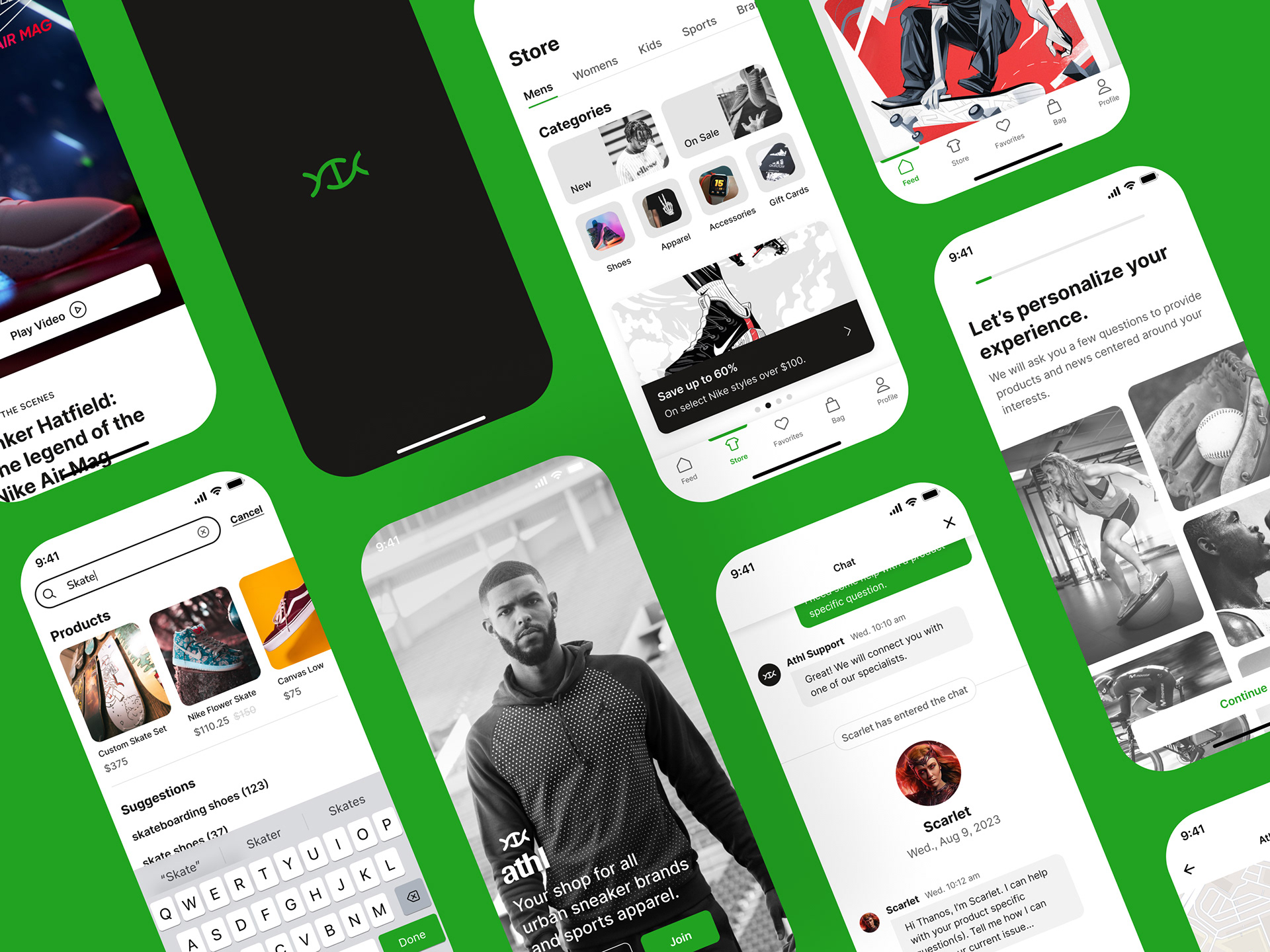
App Store Screens
Welcome video
Athl Concept Proto-Persona
App Store & Profile Page Feature Outline + Sketches
Key elements used throughout the app
Welcome & Login Feature Outline + Sketches
Welcome -to - Login Key Screens
Password Reset Key Screens
Account Create Feature Outline + Sketches
Account Create Flow Key Screens 1-4
Account Create Flow Key Screens 5-9
Onboarding Feature Outline + Sketches
Onboarding Flow Key Screens 1-4
Onboarding Flow Key Screens 5-7
Feed & Store Feature Outline + Sketches
Feed + Store Key Screens
Product Search Key Screens + Empty Page States
Store Location. Search Feature Outline + Sketches
Store Location Search Key Screens 1-4
Store Location Search Key Screens 5-7
Checkout Feature Outline + Sketches
Checkout Flow Screens 1-3
Checkout Flow Screens 4-5
Showing flow starting from Product Detail Page - Entering Shipping Info
Continuing Shipping Info, beginning New Payment Flow
Continuing New Payment Flow
Chatbot Feature Outline + Sketches
Key screens and interactions from the profile to the chatbot